Build Stunning Landing Pages with React Drag-and-Drop Builder
With React drag-and-drop builders, anyone can create dynamic and professional landing pages without needing to write any code. This simple, intuitive tool allows users to build pages by dragging elements into place. Whether you're a marketer, designer, or developer, this tool provides flexibility and efficiency for creating landing pages that convert.
What You’ll Learn:
- How to use React to quickly build landing pages
- Customizing page components with drag-and-drop features
- Ensuring your landing page is responsive across all devices
- How to optimize pages for higher conversions

Getting Started: Your First React Landing Page
Step 1: Choose Your Layout
Pick a layout that matches your landing page's goal. React builders typically offer pre-built layout options, so choose one that works best for your content.
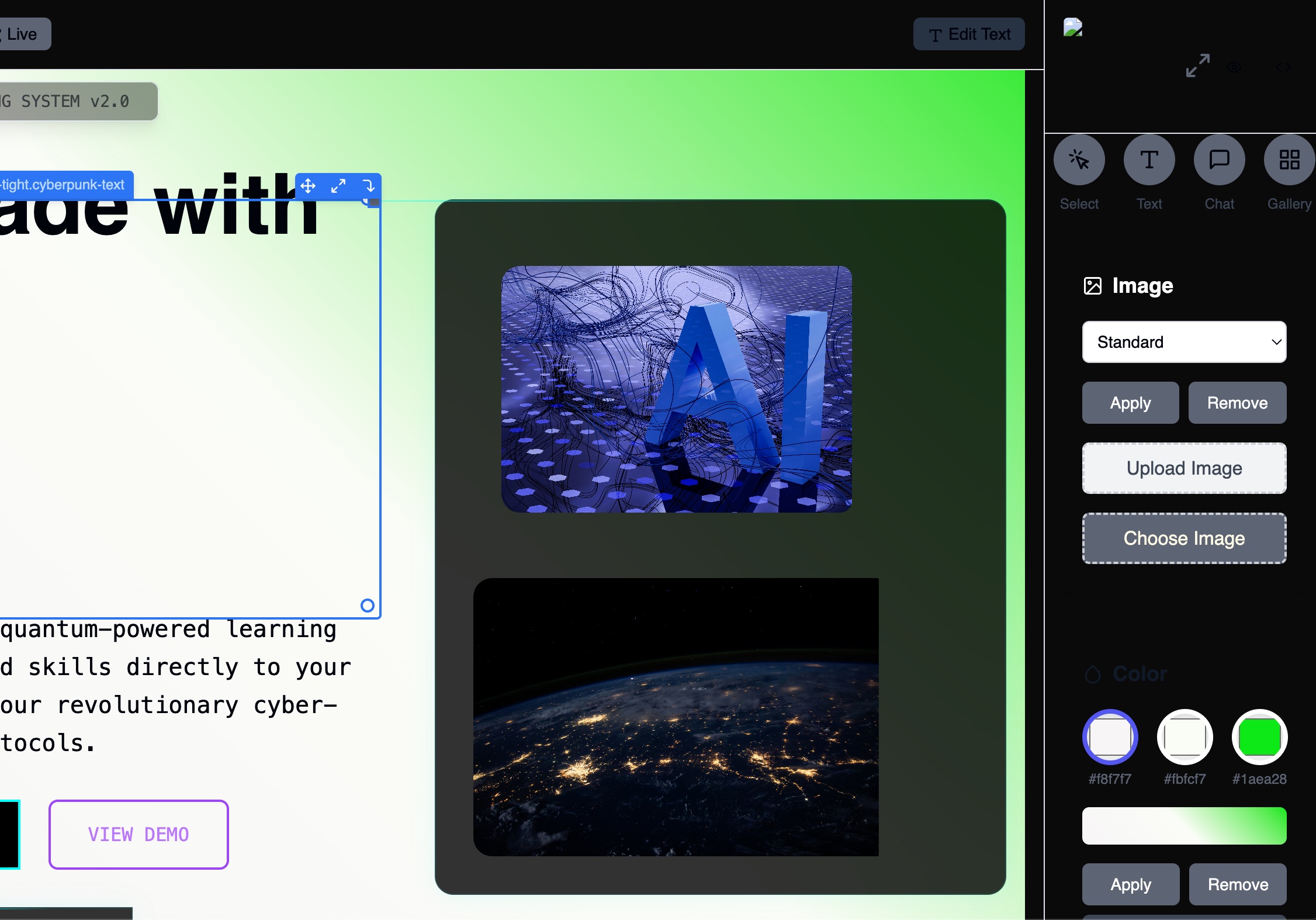
Step 2: Drag and Drop Components
Use the drag-and-drop interface to add components like headers, images, forms, and call-to-action buttons to your page.
Step 3: Customize Your Design
Refine your page by changing the colors, typography, and layout. Most builders allow for easy adjustments with simple controls.
Step 4: Optimize and Launch
Test your page’s responsiveness, tweak the final details, and publish it with just a click. You're ready to drive traffic to your landing page.
Best Practices for Using React Drag-and-Drop Builders
- Keep It Simple: Avoid cluttering the page. Choose only the most relevant components for your landing page’s goal.
- Focus on User Experience: Ensure the navigation is intuitive, and key elements like forms and buttons are easy to find and use.
- Mobile-First Design: Use a mobile-first approach to ensure your page looks great on smartphones and tablets.
- Test and Iterate: Always A/B test different variations of your landing page to improve its performance over time.
Advanced Tips for Power Users
If you’re already comfortable with the basics, try these advanced tips to elevate your landing page-building experience:
- Custom Components: Create specialized sections like testimonial sliders or countdown timers using advanced features of the React builder.
- Integrate Analytics: Add tracking features to monitor user behavior and optimize your page for better conversions.
- Responsive Animations: Enhance your page with animations that engage users and improve interaction.
- Leverage API Integration: Use APIs to personalize the content or integrate with your CRM, marketing tools, and other services.
See React in Action
Watch how you can create and launch a stunning landing page with a React drag-and-drop builder in under 10 minutes.